Redesign für die Stiftung Pfennigparade
Logo-Redesign und Website für das Münchner Inklusionsunternehmen
Die Vielfalt der Leistungen der Stiftung Pfennigparade erlebbar und die Kommunikation der Pfennigparade fit für digitale Anwendungen zu machen, waren die Ziele eines intensiven Prozesses.
Die Ergebnisse können sich sehen lassen. Gemeinsam mit dem Kunden entwickelt MWIMMERDESIGN eine neue Website und das neue Logo der Stiftung Pfennigparade.
Unsere Leistungen:
Erfahren Sie hier mehr zu den beiden Projekten


Re-Design: Das neue Logo der Pfennigparade. Fit für die „digitale“ Zukunft.
Auftraggeber: Stiftung Pfennigparade, München, gemeinnützige Stiftung, über 2.000 Mitarbeiter
Aufgabe: Überarbeitung (Redesign) des Pfennigparade-Logos, Entwicklung einer barrierearmen Website mit zeitgemäßem Look für die Stiftung und die Angebote der Tochtergesellschaften.
Leistungen: Beratung, Workshops, Strategieentwicklung, Konzeption, Logodesign, UX, Webdesign, Umsetzung in WordPress
Ausgangslage – Thema und Aufgabe
Das bestehende Logo der Pfennigparade ist nicht mehr zeitgemäß und weist einige technische Unzulänglichkeiten auf. Es soll – besonders im Hinblick auf digitale Anwendungen – modernisiert werden.
Strategie – Der Weg zum Ziel
Da die Pfennigparade Menschen mit Körperbehinderung und anderen Beeinträchtigungen in allen Lebensphasen begleitet, war es eine Vorgabe, für das Signet den bewährten „Pfennigparade-Rollstuhl“ beizubehalten. Signet und Wortmarke wurden daher sehr behutsam optimiert.
Lösung – Umsetzung
Für die Wortmarke wurde ein neuer, barrierearmer Schrifttyp gewählt, welcher auch als neue Hausschrift zum Einsatz gelangt. Die Formgebung des Signet wurde offener und dynamischer gestaltet und an die Anforderung digitaler Darstellungsformen angepasst.
Der Weg zum neuen Pfennigparade-Logo
Analyse des bestehenden Logos
Im Vorfeld des Redesigns erfolgte eine eingehende Analyse des bestehenden Logos. Logotype und Signet wurden auf ihre Stärken und Schwächen hin geprüft.
Das Signet
Der „Schnitt“ an der Oberkante ist sehr hart (1) und wirkt wenig menschlich.
Die Strichstärken sind wenig unterschiedlich/dynamisch und insgesamt sehr massiv (2).
Die Rundungen und Übergänge in der Form sind nicht homogen und nicht optimal ausgestaltet (3).
Die Logotype
Für das bestehende Logo kommt die „Futura bold italic“ zum Einsatz. Die Schrift ist und wirkt sehr konstruiert, unbewegt und technisch. Der gewählte Grauton wirkt etwas kraftlos und wenig kontrastreich.
Die „Futura light“, die für den Claim verwendet wird, wirkt ebenfalls sehr konstruiert, statisch und technisch. Vor allem in kleiner Darstellungsgröße (besonders am Bildschirm) ist sie, aufgrund der feinen Linien, schwer lesbar.
Fazit
Das bestehende Logo der Pfennigparade ist in die Jahre gekommen und passt nicht mehr zum neu ermittelten Werte-Kanon der Pfennigparade. Auch design-technisch sich zahlreiche Möglichkeiten zur Optimierung.
Optimierung des Signets
Ausgehend von der gewünschten Abstraktion (2) wurde im nächsten Schritt die Formgebung des Signets optimiert. Ziel war es, eine menschlichere, dynamischere Anmutung und eine offenere Formgebung zu erreichen, welche die Wahrnehmbarkeit des Signets erhöht.
In einem intensiven Designprozess wurden Strichstärken, Dynamik, Dikten, Offenheit und Darstellung des „Rollstuhlfahrers“ immer weiter optimiert, die Darstellung immer wieder auf Wirkung und Funktionalität getestet.
Auch die Farbgebung des Signets wurde neu konzipiert. Der neue Farbton ist kräftiger und geht klar in Richtung „Grün“ und weniger in Richtung „Petrol“. Damit wirkt er kräftig, selbstbewusst sowie menschlicher und passt besser zum neu definierten Farbton des Logofonts.
Die neue Logotype
Die Logotype (Futura heavy oblique) war zu starr und konstruiert und in ihrer Wirkung eher nüchtern und unmenschlich. Eine neue Schrift, die möglichst barrierearm und gut lesbar ist, musste gefunden werden.
Für die Logotype wird nun die „FiraGo semibold italic“ verwendet. Die neue Schrift entspricht den Vorgaben zur Barrierearmut, ist bewegter und abwechslungsreicher in der Formensprache und wirkt somit nicht mehr statisch und konstruiert. Als Farbe kommt nun ein reines Schwarz für klaren Kontrast und bessere Lesbarkeit zum Einsatz.
Das Ergebnis: ein neues, modernes und barrierearmes Logo
Das neue Signet wirkt offener, menschlicher und bewegter. Die Formgebung ist stimmig, die Kurvengestaltung ist dynamisch und vital. Die Logotype entspricht den Vorgaben zur Barrierearmut, ist ebenfalls bewegter und abwechslungsreicher in der Formensprache. Sie wirkt nicht mehr statisch konstruiert und starr. Das reine Schwarz sorgt für klaren Kontrast und bessere Lesbarkeit.
Der Redesign Prozess auf einen Blick:
Das neue Logo der Pfennigparade im Einsatz





Sie suchen solide Unterstützung für Ihr Corporate Design?
Bei uns sind Sie richtig: vom sanften Re-Design eines bestehenden Brandings bis zum kompletten Corporate Design für Startups.
Sprechen Sie doch einfach mit uns. Kostenlos und unverbindlich.
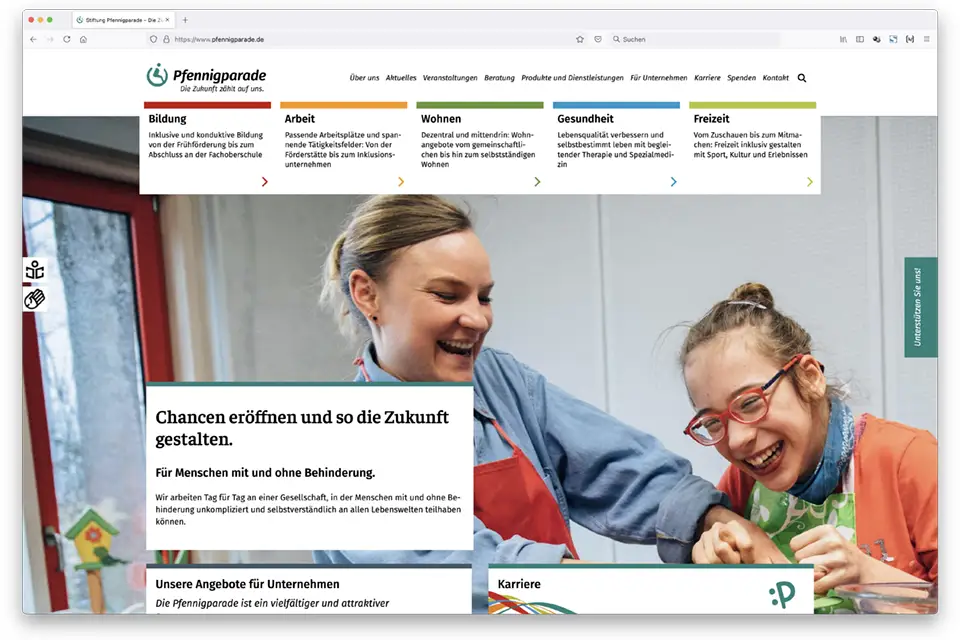
Website Redesign: Stiftung Pfennigparade
Eine barrierearme Website, die das umfassende Angebot der Stiftung und ihrer Tochtergesellschaften übersichtlich darstellt.

Ausgangslage – Thema und Aufgabe
Der bestehende Internetauftritt der Pfennigparade mit ihrer über 60-jährigen Geschichte, ihren 80 Einrichtungen und Diensten und ihren 2.500 Mitarbeitern konnte das umfassende Angebot der Stiftung und ihrer 16 Tochtergesellschaften nicht mehr adäquat abbilden. Über die Jahre war die Seite in alle Richtungen gewachsen und nur mehr schwer navigierbar. Einige Teile des Angebots wurden nicht, andere veraltet dargestellt.
Insgesamt war die Darstellung stark von der Innensicht der Pfennigparade bestimmt und für die User schwer nachzuvollziehen. Neben konzeptionellen und inhaltlichen Baustellen wies der Auftritt auch technische Mängel auf, wie fehlende Responsiveness, veraltete Links, etc. Die dringlichste Aufgabe war daher eine strukturelle und verständliche Neu-Ordnung des Angebots der Pfennigparade als Basis für den Website-Relaunch.
Strategie – Der Weg zum Ziel
In zahlreichen Interviews wurden die Inhalte und Anforderungen der einzelnen GmbHs und Dienste sowie der Stiftung als Muttergesellschaft gesammelt. Um die umfangreichen Inhalte in eine nachvollziehbare Website-Struktur zu überführen, wurde das Angebot in die Lebenswelten „Bildung, Arbeit, Wohnen, Gesundheit und Freizeit“ unterteilt und die Inhalte den jeweiligen Lebenswelten zugeordnet.
So entstand eine Struktur die Nutzer-fokussiert und relativ leicht zu navigieren ist. Diese Struktur diente als Grundlage für die Entwicklung entsprechender Seiten-Typen und Templates, aus denen sich die Site zusammensetzt.
Lösung – Umsetzung
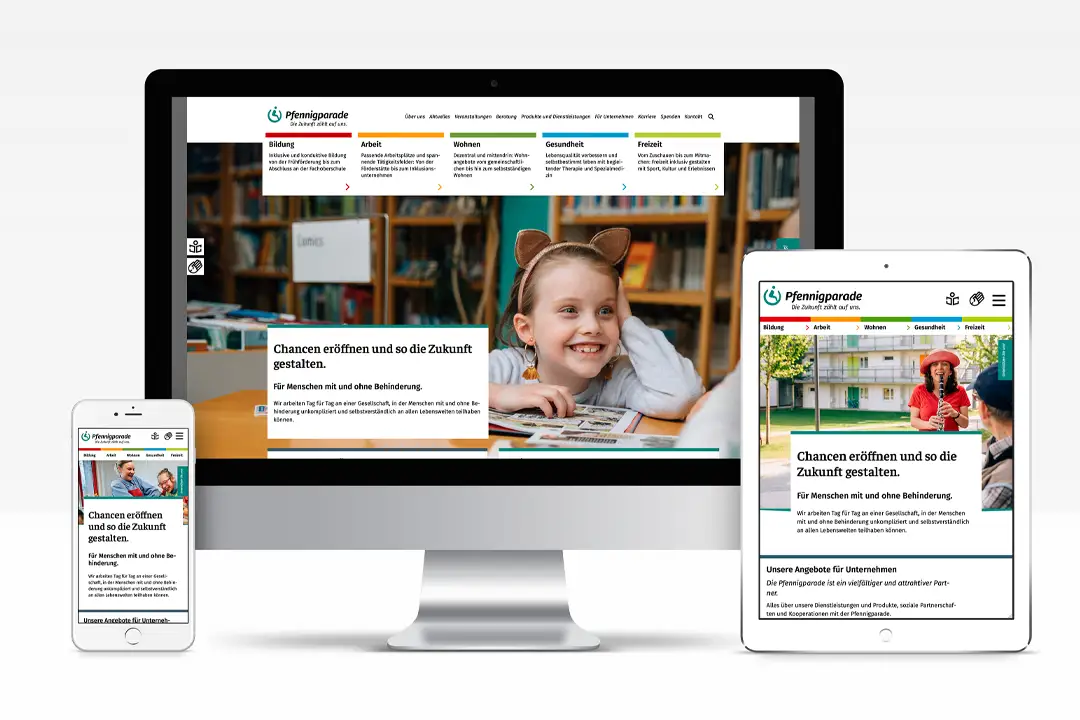
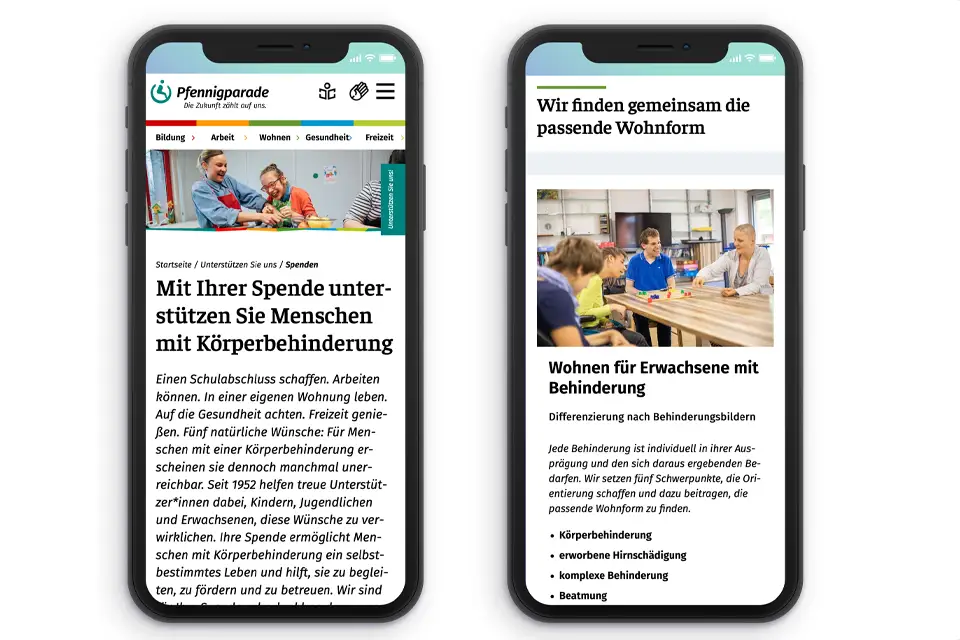
Für das Design der Seitentypen war neben den Aspekten der Übersichtlichkeit und der Ladegeschwindigkeit vor allem der Aspekt der Barrierefreiheit maßgeblich. So wurde als Webfont eine barrierearme Schrift (FiraGo) eingesetzt, ein System zur farbigen Codierung der Lebenswelten eingeführt und natürlich auf eine Barrierefreiheits-konforme Codierung geachtet. Die Navigation beruht auf dem Prinzip sich immer weiter verdichtender Informationseinheiten (z. B.: Bildung – Schulen – inklusive Realschule).
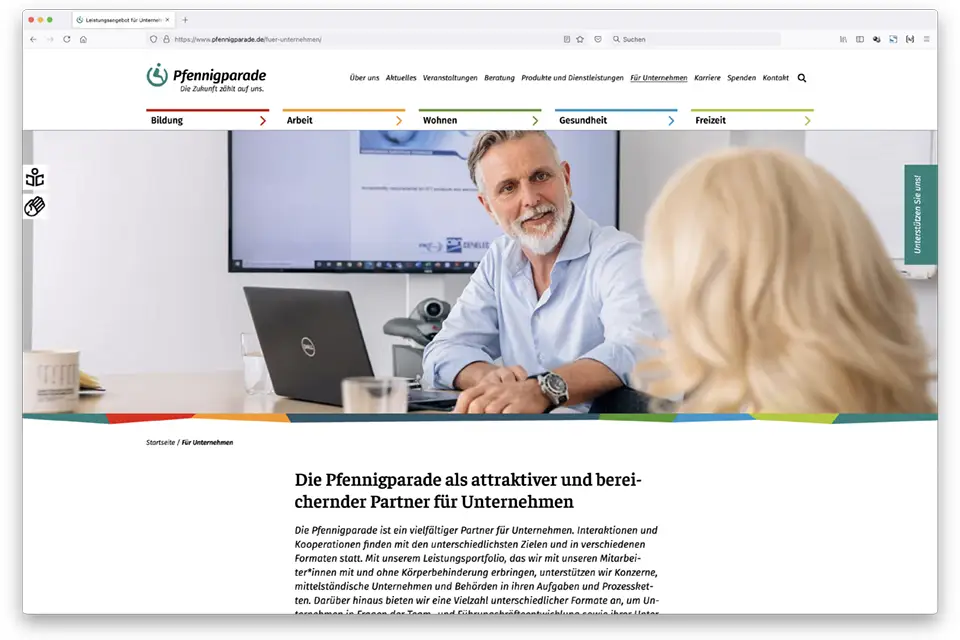
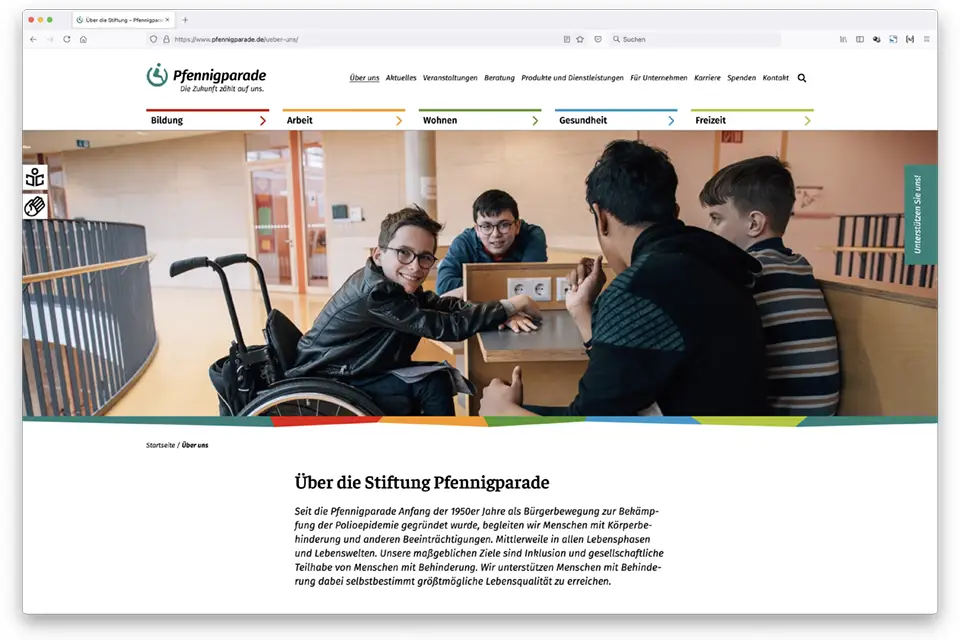
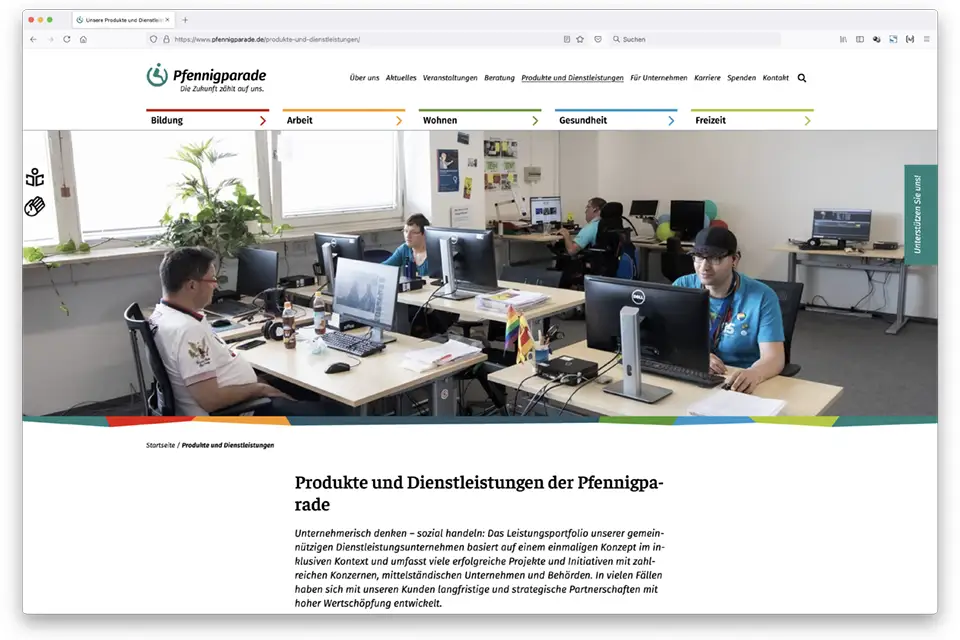
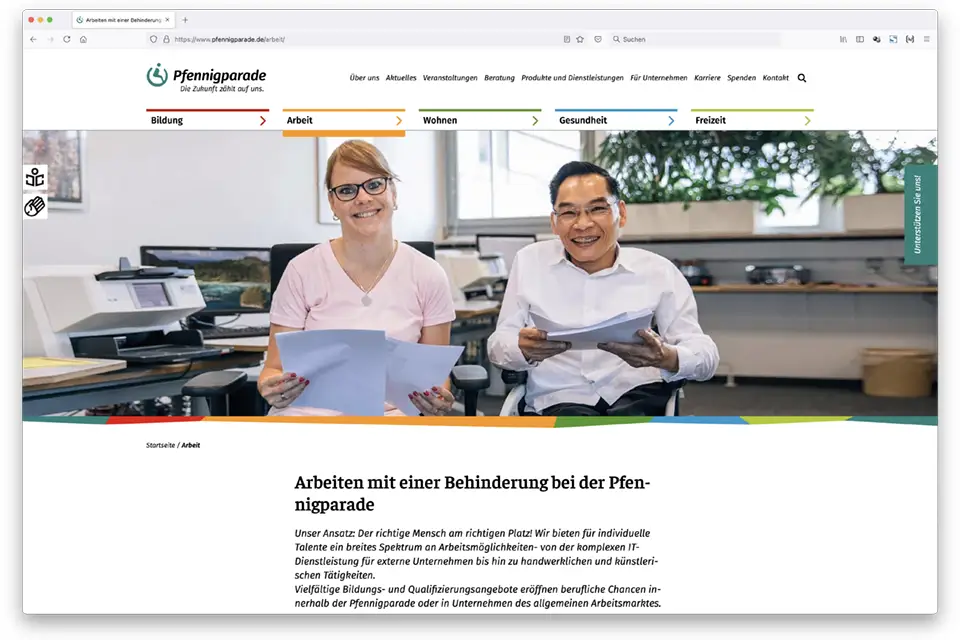
Alle auf der Website eingebundenen Bilder sind authentisch, d. h. sie zeigen „echte“ Mitarbeiter und Reha-Kunden in den Räumen der Pfennigparade. Diese Bildwelt bestimmt – neben der Farbkodierung und den individuellen Designelementen und Illustrationen – das Gesamtbild der neuen Website. Die Umsetzung erfolgte als WordPress-Seite.
Zu unseren Leistungen als Webdesign-Agentur
Grafische Elemente, Icons und Symbole – Pfennigparade Website
Webdesign – Pfennigparade Website







Ihr Ansprechpartner
Matthias Wimmer
Bereit für ein kostenloses Erstgespräch zum Kennenlernen und für einen Austausch zu Ihren aktuellen Fragen?